안녕하세요.
전 글은 주피터 노트북을 이용하여 딥러닝 서버를 만드는 글을 올렸습니다.
그 과정에서 주피터 노트북의 테마를 변경하였고, 확장 프로그램을 이용하여 이것저것 패키지를 추가했습니다.
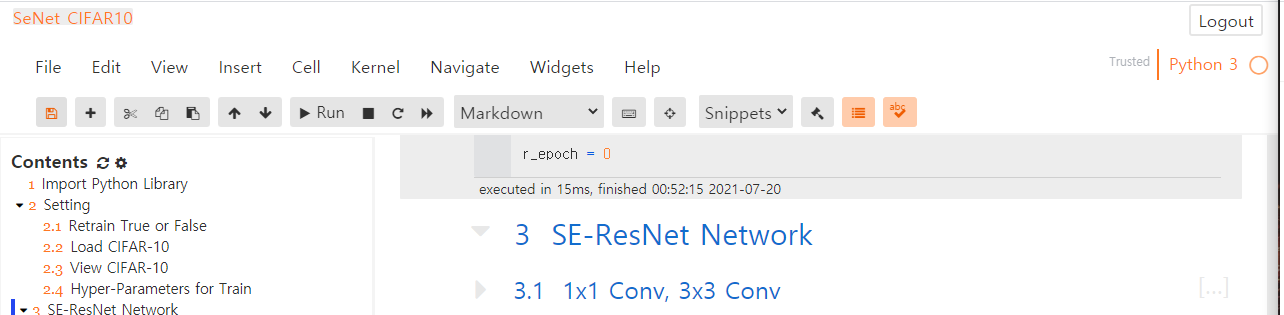
하지만 주피터 노트북 테마의 툴바와 확장 프로그램에서 Table of Contents이 겹쳐서 오류는 아니지만 아래의 사진과 같이 됩니다.

툴바에 가려 위 글이 가려 집니다.
위 문제를 해결하기 위해서 주피터 노트북의 CSS를 건들여야 합니다. 어렵지 않으니 그대로 따라하시면 됩니다.
C:\Users\{"사용자 이름"}\.jupyter\custom
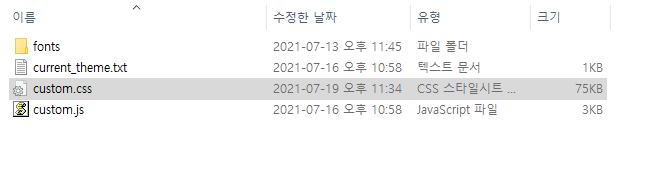
주피터 노트북 테마를 설치했다면, .jupyter 디렉토리에 custom 폴더가 생성되있습니다.
custom 폴더에 custom.css가 있습니다.

custom.css를 열어 아래처럼 주석 처리합니다. ( div의 maintoolbar )
/*
div#maintoolbar {
position: absolute;
width: 90%;
margin-left: -10%;
padding-right: 8%;
float: left;
background: transparent !important;
}
#maintoolbar {
margin-bottom: -3px;
margin-top: 0px;
border: 0px;
min-height: 27px;
padding-top: 2px;
padding-bottom: 0px;
}
#maintoolbar .container {
width: 75%;
margin-right: auto;
margin-left: auto;
}
*/주피터 노트북을 다시 실행시킵니다.

위 처럼 툴바가 고정되어 더 이상 윗 부분을 가리지 않습니다.
만약 저와 같이 따라 하셨다면, 참고하시면 좋을 것 같습니다.
https://coding-yoon.tistory.com/152
주피터 노트북 개인 딥러닝 서버 만들기 ! (1) with Window10, Pytorch
이번에 컴퓨터를 맞추면서 그래픽카드 RTX 2060 super를 구매했습니다. 저만의 딥러닝 서버를 만들어 놓으면 어디서든 야외에서 노트북으로 가볍게 작업할 수 있습니다. ( 얼마나 작업을 할지 모르
coding-yoon.tistory.com
https://coding-yoon.tistory.com/153
주피터 노트북 개인 딥러닝 서버 만들기 ! (2) with Window10, Pytorch
안녕하세요. 주피터 노트북 개인 딥러닝 서버 만들기 2편입니다. 이번 글은 주피터 노트북을 좀 더 유용하고 보기 좋게 만들기 위한 편입니다. 굳이 안 하시고 넘어가셔도 무방합니다. ~ 1. 주피
coding-yoon.tistory.com
https://coding-yoon.tistory.com/154
주피터 노트북 개인 딥러닝 서버 만들기 ! (3) with Window10, Pytorch
안녕하세요. 만약 여기까지 따라 오셨다면 90% 정도 성공입니다. 나머지 10%는 Pytorch만 설치하면 됩니다. 굉장히 간단합니다. 아래 Pytorch 공식 사이트를 들어 갑니다. https://pytorch.org/ PyTorch An open s.
coding-yoon.tistory.com
'🐍 Python > Deep Learning' 카테고리의 다른 글
| [딥러닝] 딥러닝 모델을 간단하게 시각화하는 프로그램, Netron | Pytorch, ONNX (1) | 2022.03.05 |
|---|---|
| [Deep Learning] 분류 학습을 위해 골고루 훈련 및 테스트 데이터셋 분할하는 방법 (0) | 2022.03.01 |
| 주피터 노트북 개인 딥러닝 서버 만들기 ! (3) with Window10, Pytorch (2) | 2021.07.19 |
| 주피터 노트북 개인 딥러닝 서버 만들기 ! (2) with Window10, Pytorch (1) | 2021.07.16 |
| 주피터 노트북 개인 딥러닝 서버 만들기 ! (1) with Window10, Pytorch (6) | 2021.07.14 |