
주피터 노트북 테마 툴바(Toolbar) 고정 - 주피터 노트북 개인 딥러닝 서버 만들기 ! (예외편)
·
🐍 Python/Deep Learning
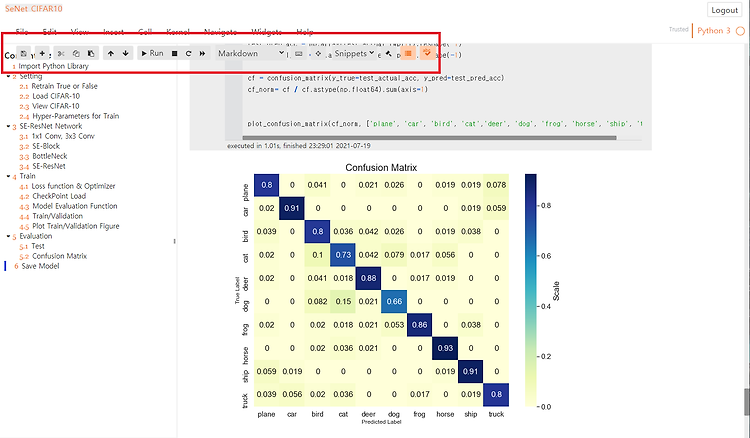
안녕하세요. 전 글은 주피터 노트북을 이용하여 딥러닝 서버를 만드는 글을 올렸습니다. 그 과정에서 주피터 노트북의 테마를 변경하였고, 확장 프로그램을 이용하여 이것저것 패키지를 추가했습니다. 하지만 주피터 노트북 테마의 툴바와 확장 프로그램에서 Table of Contents이 겹쳐서 오류는 아니지만 아래의 사진과 같이 됩니다. 툴바에 가려 위 글이 가려 집니다. 위 문제를 해결하기 위해서 주피터 노트북의 CSS를 건들여야 합니다. 어렵지 않으니 그대로 따라하시면 됩니다. C:\Users\{"사용자 이름"}\.jupyter\custom 주피터 노트북 테마를 설치했다면, .jupyter 디렉토리에 custom 폴더가 생성되있습니다. custom 폴더에 custom.css가 있습니다. custom.css를 ..