안녕하세요. 2020년 2월입니다.
1월에 기사준비도 하고, 공부도 이것저것 한 것 같은데 나는 이것을 이루었다!
라고 자신있게 말할 만한게 없는 것 같습니다.
요즘 머신러닝이 너무 핫합니다.
구글, 페이스북에서 텐서플로우, 파이토치 등 무섭게 업데이트되고 있습니다.
좀 더 쉽게, 직관적으로 변하고 있습니다. 쉽게? 직관적? 코드 길이?
귀찮음을 매우 싫어하는 저에게 이건 기회가 아닐까? 생각했습니다.
평소에 관심이 있었던 인공지능이지만, 너무 막연한 벽 때문에 엄두조차 못내고 있었습니다.
4학년이고 맘편히 공부할 수 있는 시간도 없다는 불안함이 저를 부추겼습니다.
그래서 2월에는 인공지능에 한 번 힘을 쏟아볼 생각입니다.
그렇다면 머신러닝을 할 준비를 해야겠죠?
https://www.anaconda.com/distribution/
Anaconda | The World's Most Popular Data Science Platform
Anaconda is the standard platform for Python data science, leading in open source innovation for machine learning. Develop, manage, collaborate, and govern at scale with our enterprise platform.
www.anaconda.com

올려둔 사이트에 들어가서 3.7을 다운로드 해줍니다.
next 버튼을 누르다보면 아래의 문장이 나옵니다.
Add Anaconda to the system PATH environment variable
체크해줍니다. 안해줘도 상관없습니다만, 그냥 해줍시다.
저는 아나콘다를 설치, 주피터 노트북에서 파이토치를 돌릴 생각입니다.
페이스북의 파이토치와 구글의 텐서플로우에 대한 비교 글을 다음 글에서 보기로 하고, 어서 아나콘다를 준비합시다.
원래부터 파이썬을 썼을 때, 주피터 노트북을 애용했습니다.
그 이유는 너무 귀찮기 때문입니다. visual code, 파이참은 설정하는게 어후... 귀찮습니다. 그냥 맘편히 아나콘다를
사용하는게 좋습니다.
만약 저처럼 귀찮음을 가지신 분이라면 아나콘다를 굉장히 추천 추천합니다.
아나콘다는 웹서버에 올린다는 특징이 있어, 인터넷이 안되면 아마 안될겁니다. ㅜ
(저희 랩실은 가끔 인터넷이 느려져서ㅠ)
아나콘다의 좋은점!
1. 아나콘다를 깔면 파이썬 등 라이브러리(numpy, matplotlib) 등이 자동 적으로 깔립니다. 와우!
2. 그리고 부분실행이 가능해서 중간 점검이 가능하다고 해야하나?
제가 친구랑 파이썬 공부한다고 만든 롤전적 프로그램 기회가 되면 보여드리겠습니다.
pandas로 데이터를 처리하고, matplotlib로 그래프를 그릴 때, 그 줄에 해당한 부분만 실행이 가능하니
바로바로 확인이 가능했어서 굉장히 편했습니다.

anaconda powershell, anaconda prompt, jupyter notebook 깔린게 보이죠?
바탕화면에 새 파일 하나 만들어줍시다.

어디에 만들든 상관없습니다.

요렇게 들어가 줍시다.

복사 ctrl+c 아시죠?? 해줍니다.
이제 anaconda prompt에 들어가줍니다.

cmd 창처럼 검은색 창이 떳죠??
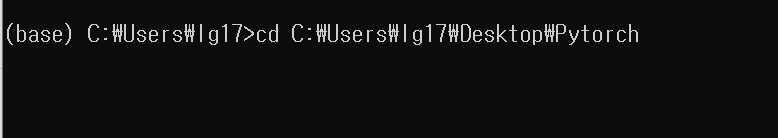
cd + 자신이 복사한 경로 이렇게 써줍시다.

무슨 뜻이냐면, change directory 라는 뜻으로 경로를 바꿔준다는 뜻입니다. 어디로? 자기가 복사한 경로에.
그래서 아까 Add Anaconda to the system PATH environment variable 해도 되고 안해도 된다는게 이것 때문이였습니다.
엔터 눌러줍시다.
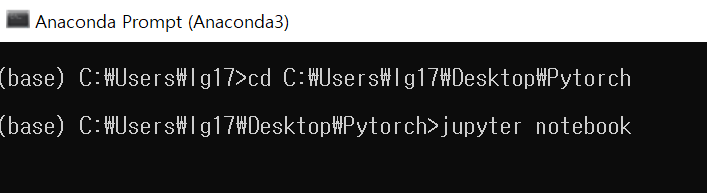
이제 주피터 노트북을 실행합시다.
jupyter notebook 이렇게 적어줍시다.

실행!

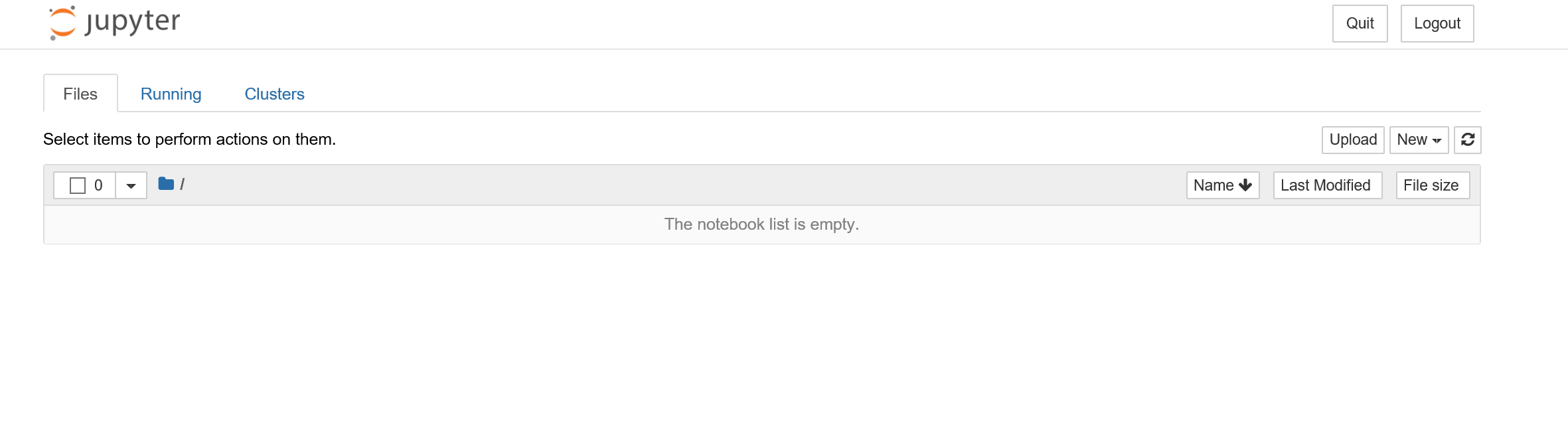
짜잔!
그럼 한번 되는지 확인해볼까요?
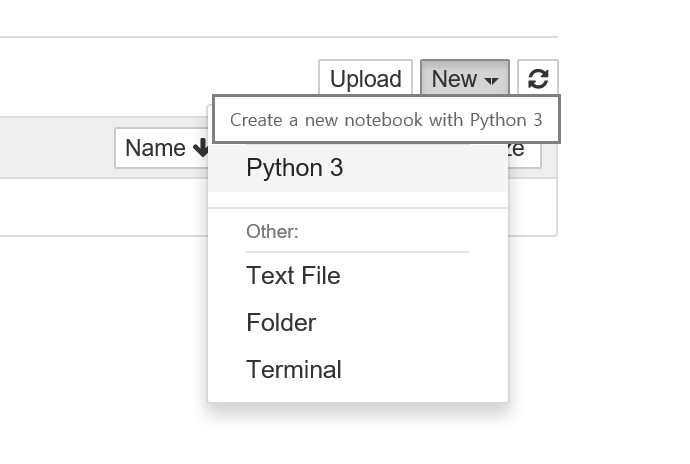
New 버튼 보이시죠?

python 3를 누르고 생성해줍니다.

잘되네용??

저희가 설정해둔 경로에 파일은 방금 저희가 만든 untitled.ipynb 파일이 있네요!
다음시간에는 파이토치를 깔고 어떻게 공부를 할건지 방향을 말하도록 하겠습니다.
저 또한 딥러닝, 인공지능 정말 아예 처음입니다.
그렇다고 영어를 잘하느냐. 그것도 아닙니다. 그냥 깡으로 레퍼런스를 찾아보고 구글링해서 공부를 할 생각입니다.
파이팅@!
'Python > Deep Learning' 카테고리의 다른 글
| [딥러닝] RNN with PyTorch ( RNN 기본 구조, 사용 방법 ) (3) | 2020.04.28 |
|---|---|
| [딥러닝] 선형회귀 (Linear Regression) : Pytorch 구현 (2) | 2020.04.14 |
| [딥러닝] 선형 회귀(Linear Regression) (1) | 2020.04.09 |
| [딥러닝] 파이토치 기본 step3::구조 1탄 (0) | 2020.02.06 |
| [딥러닝] 파이토치 step2:: 설치&준비 (0) | 2020.02.04 |